30.03.2023
Journey Fanart
It's a fan artwork of travellers surfing on carpets (real lore) from
the game Journey!
Now, this artwork is the most thought-out and the most
finished one I've ever really done, as I usually end up cutting
the scope of an artwork a lot.
I felt both the most dissatisfied and the most happy about it.
The initial sketch is like, uh, 2 years old? Yeah.
I definitely was way too particular with how I drew it.
While working on it very sparringly, the finish line felt to
move further and further away until one evening I just sat
and decided to finish it - "Whatever I end up with is final".

A lot of artistic choices I made here lead me to an
idea of making...
...The Cutout Thingy
Look at this! I made a layered paper cutout thing. Horribly
jagged edges and very desaturated print, but it exists!
I will say one thing only, and it is that making this one
was very theraputic and enjoyable. Honestly I wanna do more
IRL stuff.

I had some other thoughts, but, maybe next time.
30.01.2022
[upd 06.02.2022]
Small GUI to Make Weird Designs
Hello! First week already proved challenging.
Unfortunately I fell ill which also made it more difficult
to finish something meaningful in time, but I have some results.
The Idea
I really like art based around very simple concepts.
An example of such a concept is pixel art.
The idea of pixel art is about as simple as it gets -
you draw with little squares.
So, I was doodling around trying to come up with something
similar that looks cool.
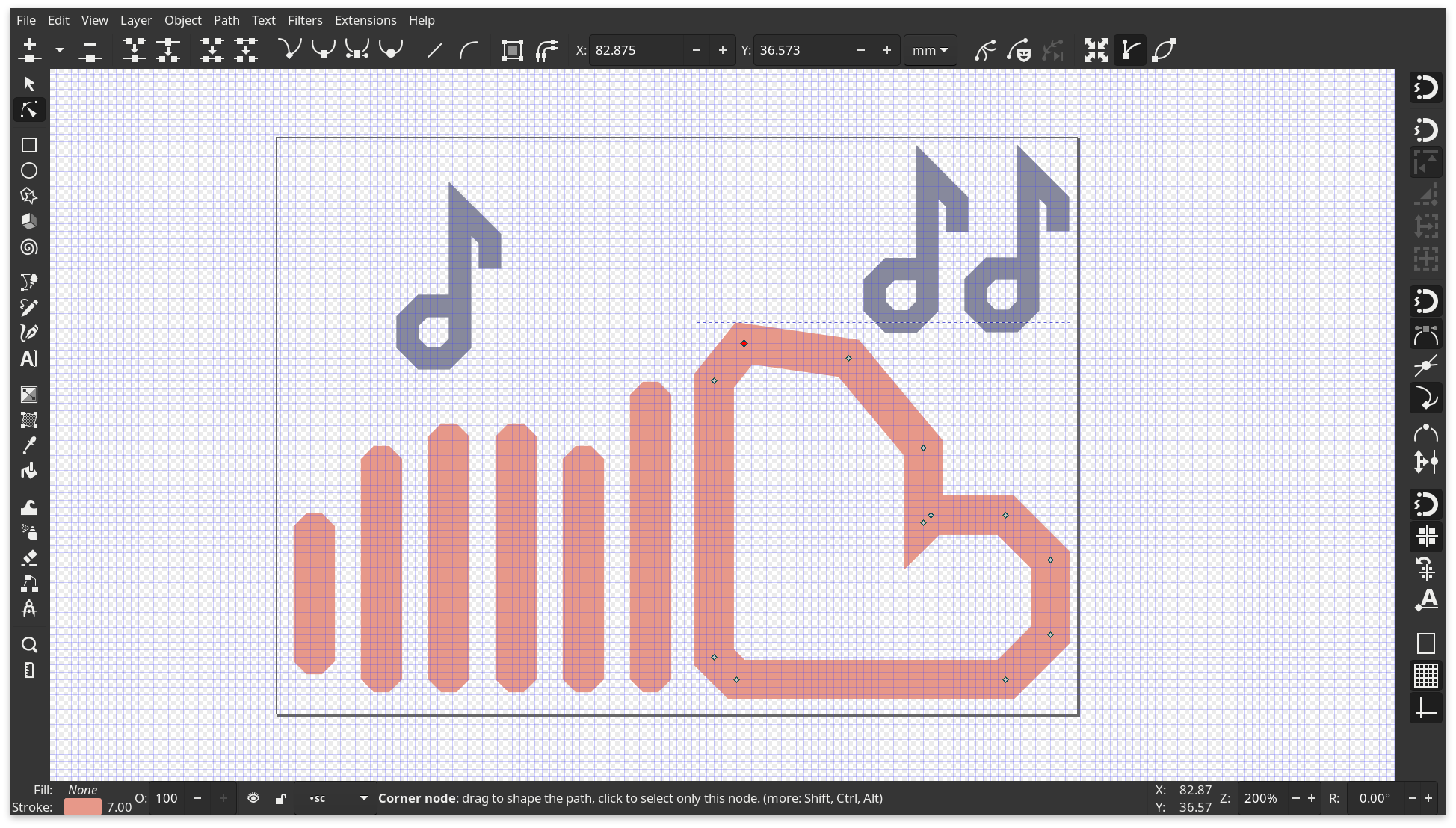
 I came up with a modification of pixel art,
with non-parallel lines and variable line width.
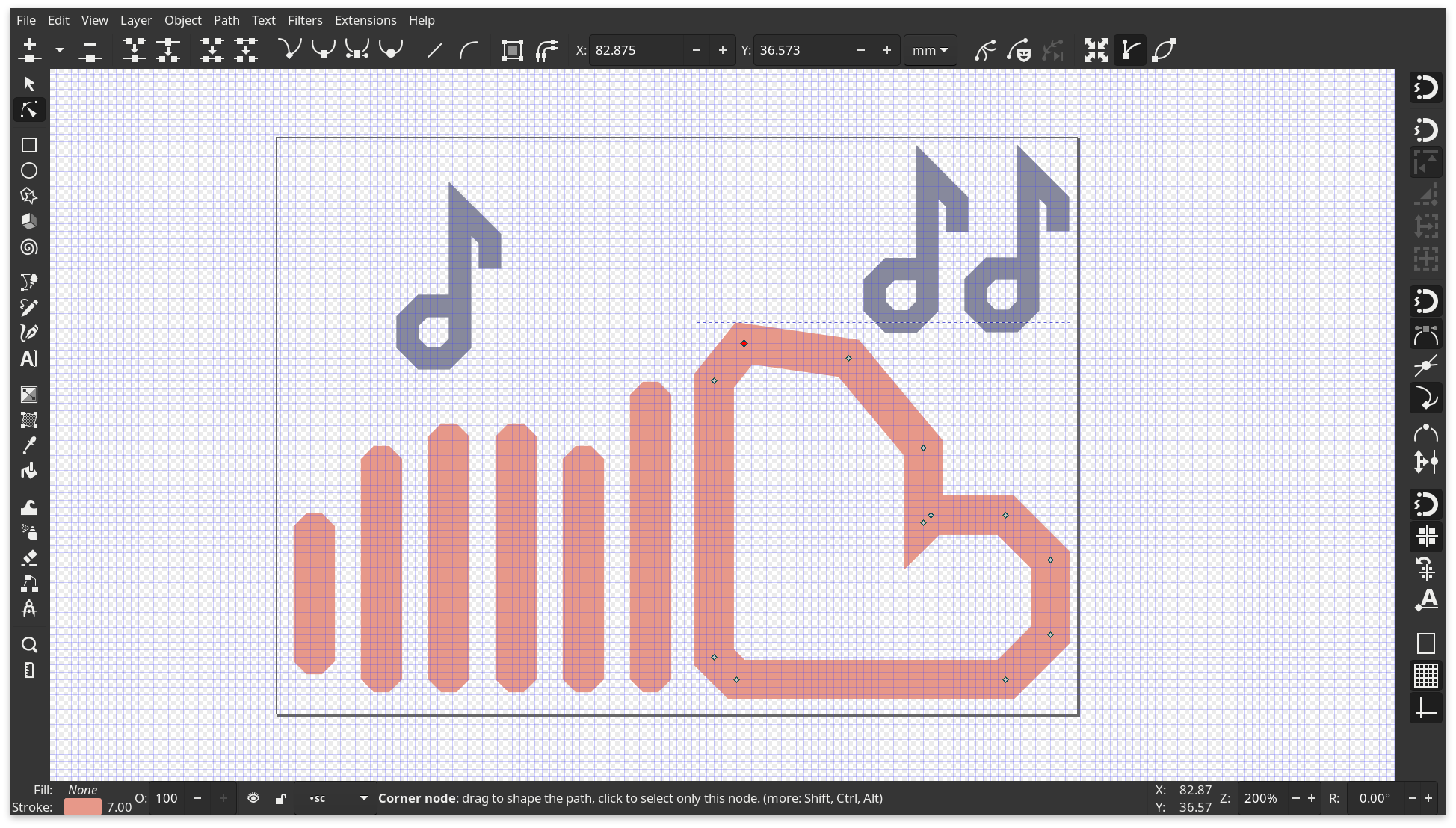
I tried recreating it in
inkscape, but quickly encountered multiple problems, like
differently angled lines being at different distances from each
other and the ends of lines looking off.
I came up with a modification of pixel art,
with non-parallel lines and variable line width.
I tried recreating it in
inkscape, but quickly encountered multiple problems, like
differently angled lines being at different distances from each
other and the ends of lines looking off.
How to GUI
In the end I just decided to write my own program to make
this kind of designs. Only experience writing GUI I had
was using QT (C++); it was painful. I decided instead to
use Godot, as using a python-like language with dynamically
typed variables seemed like a much better idea for a GUI.
I had a few ideas I wanted to implement in my Goo-e:
shortcuts that the user can set/unset just by right-clicking
the element instead of going into settings menu and
searching for it there (I prototyped it but didn't yet use).
Another idea was giving the user to ability to save
any value as default (again, by right-clicking), for
now I implemented it with a button next to a value.
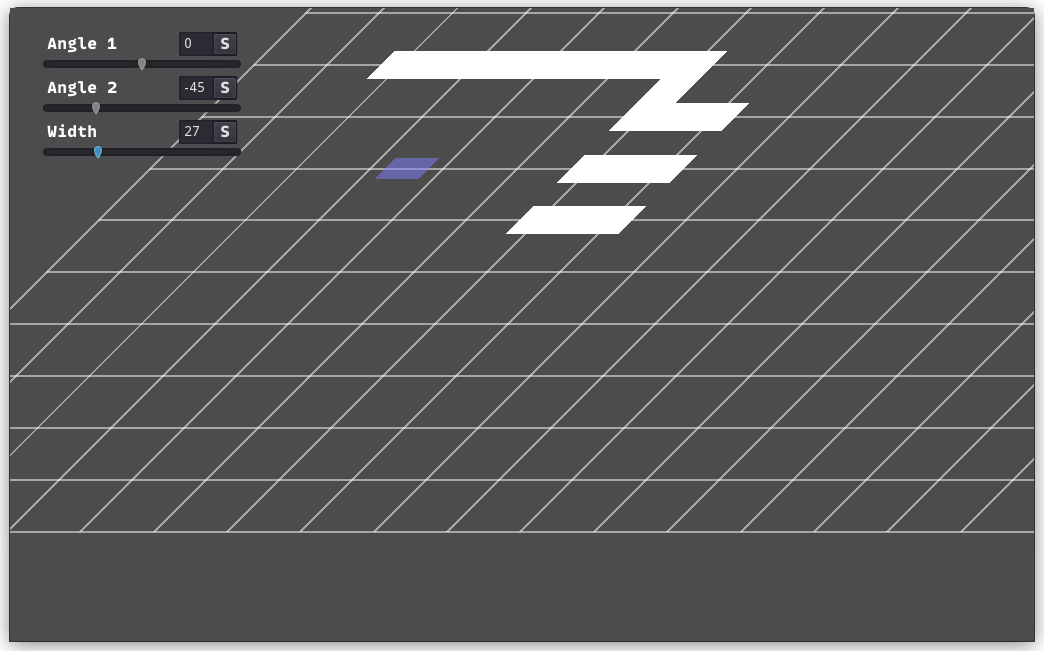
How do I optimize this ;-;
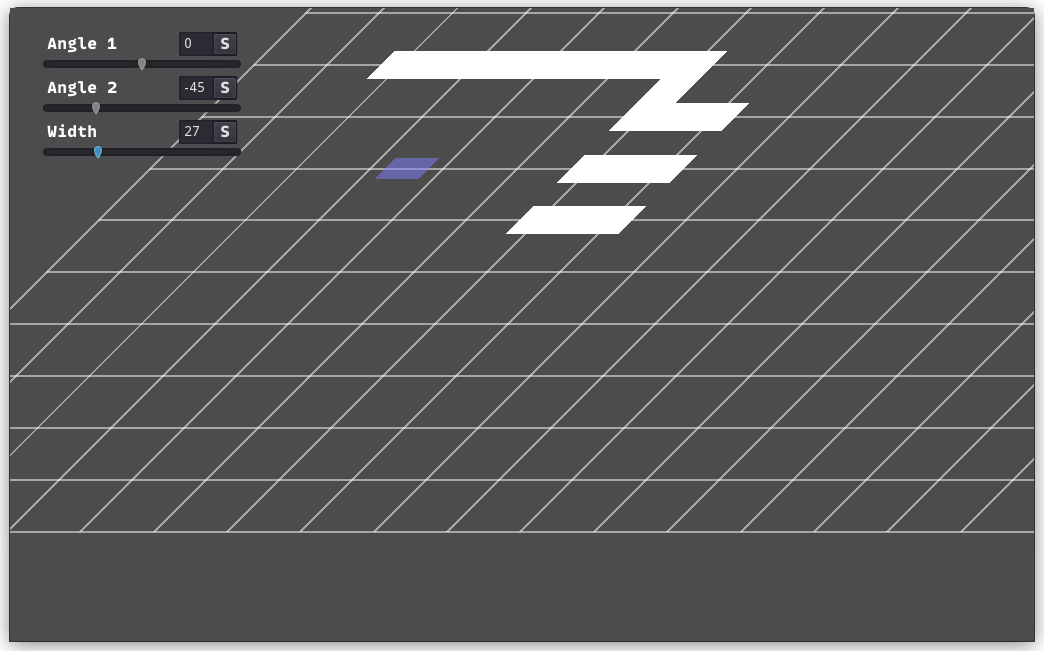
 As you can see the UI is incredibly bare-bones. Main features
are there: you can pan, zoom, draw and erase lines on a grid.
Changing the angle of the grid is incredibly laggy as the code
has to update a huge amount of individual nodes (objects).
I will probably completely rewrite the entire program at
some point.
As you can see the UI is incredibly bare-bones. Main features
are there: you can pan, zoom, draw and erase lines on a grid.
Changing the angle of the grid is incredibly laggy as the code
has to update a huge amount of individual nodes (objects).
I will probably completely rewrite the entire program at
some point.
Was it worth it?
Writing an entire program just to make this very specific
type of designs might seems silly, especially considering
how I realised that this effect can be achieved just by
applying a simple image transform on a picture made using
a normal square grid.
Regardless, the experience is valuable.
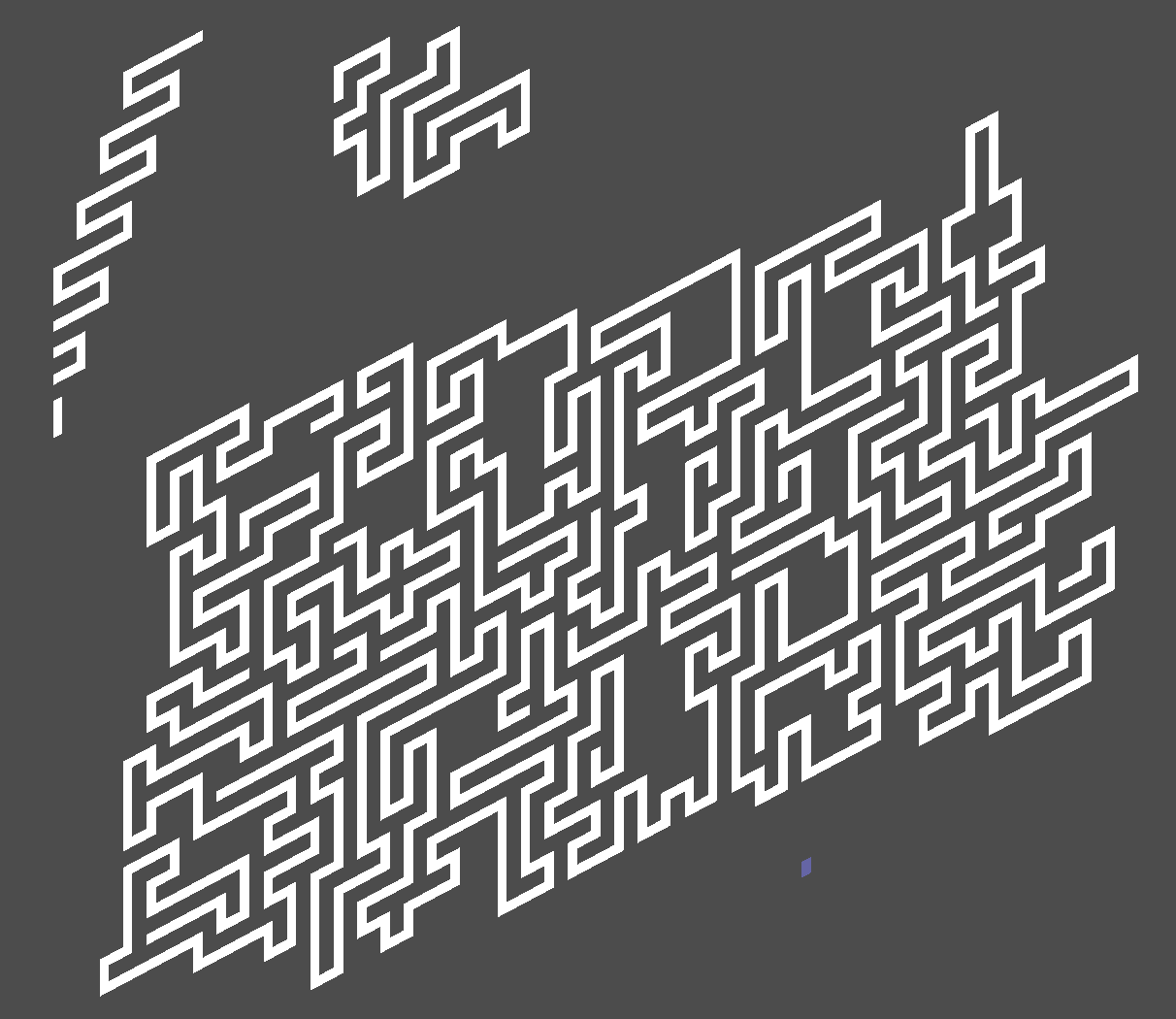
I felt good programming, abusing the hell
out of Godot's signal system and other features that make
my life just a little bit easier. And damn does it feel
good accomplishing something at the end of the week and
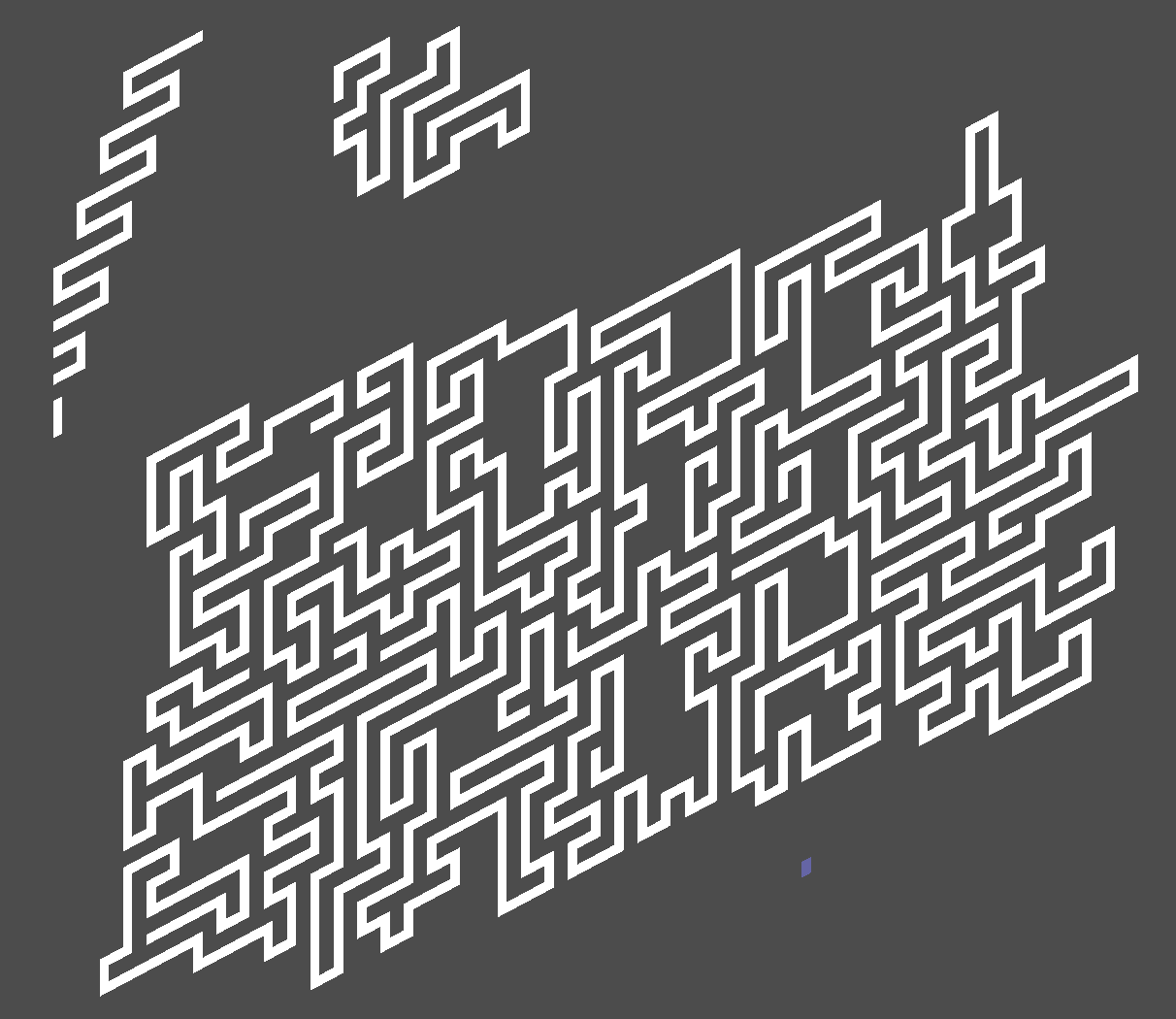
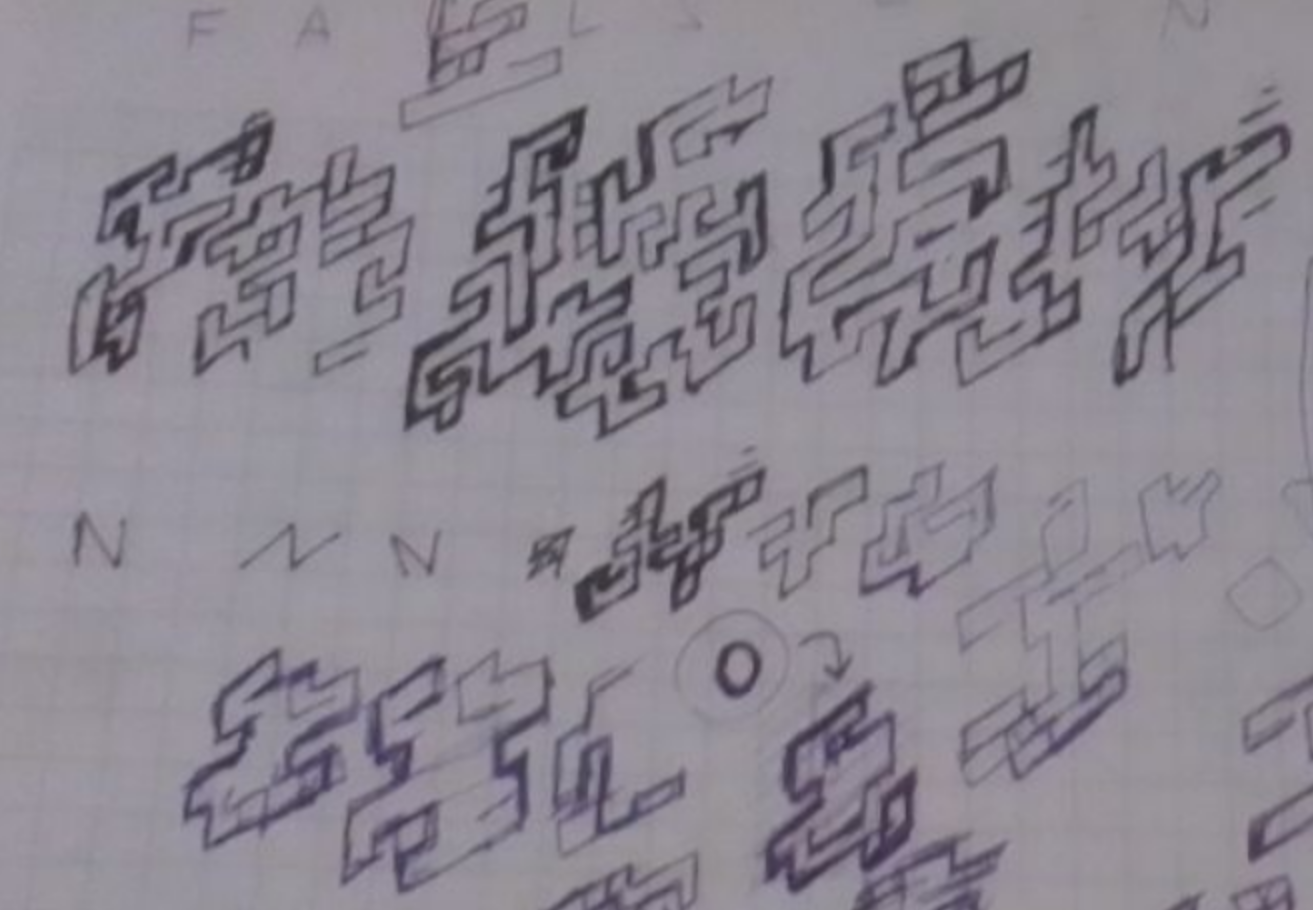
posting about it here. Here is something I doodled in
the program: see if you can figure out what it says,
each letter is made out of 1 line.
 That's it for this week! Let's see what lies ahead :)
That's it for this week! Let's see what lies ahead :)
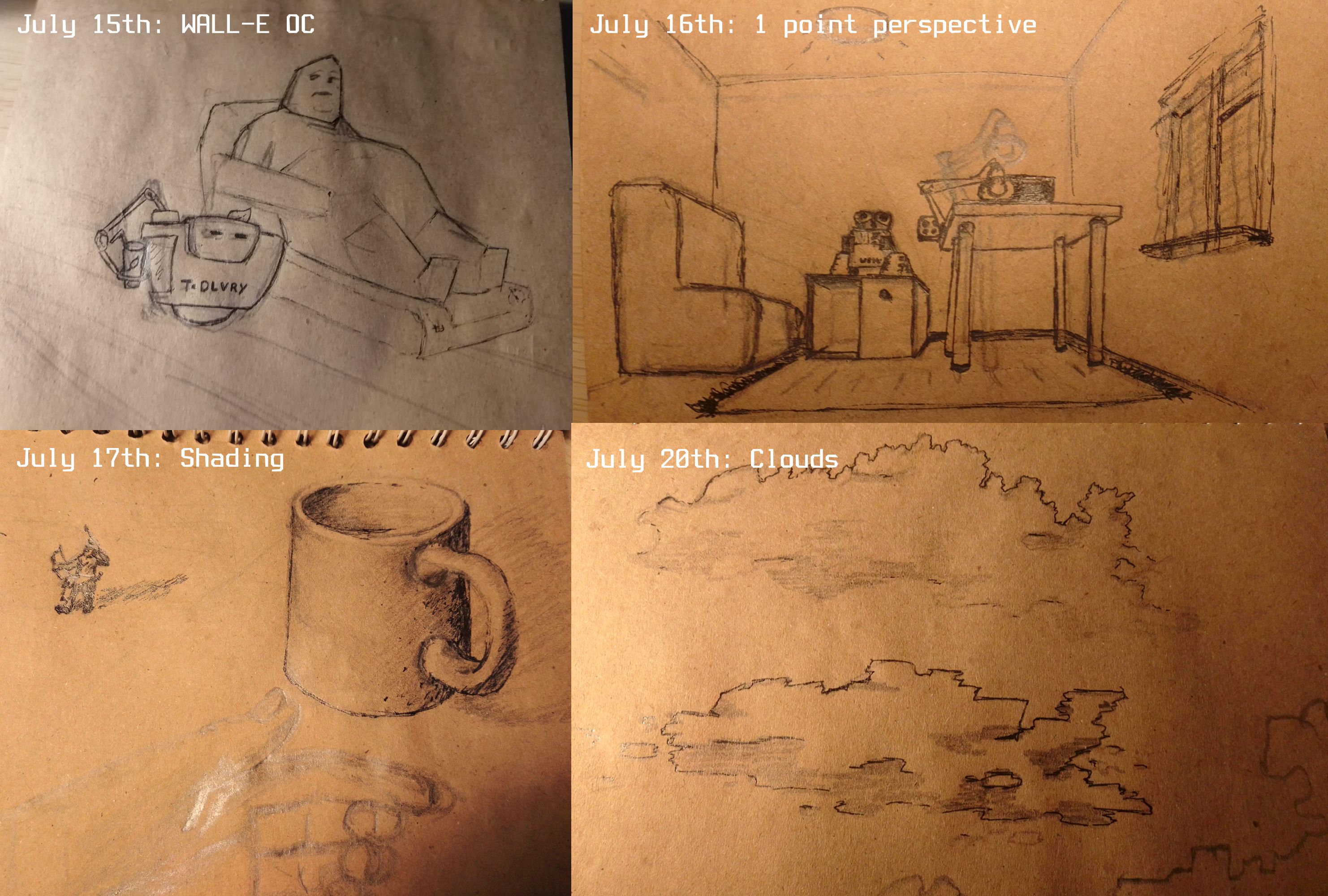
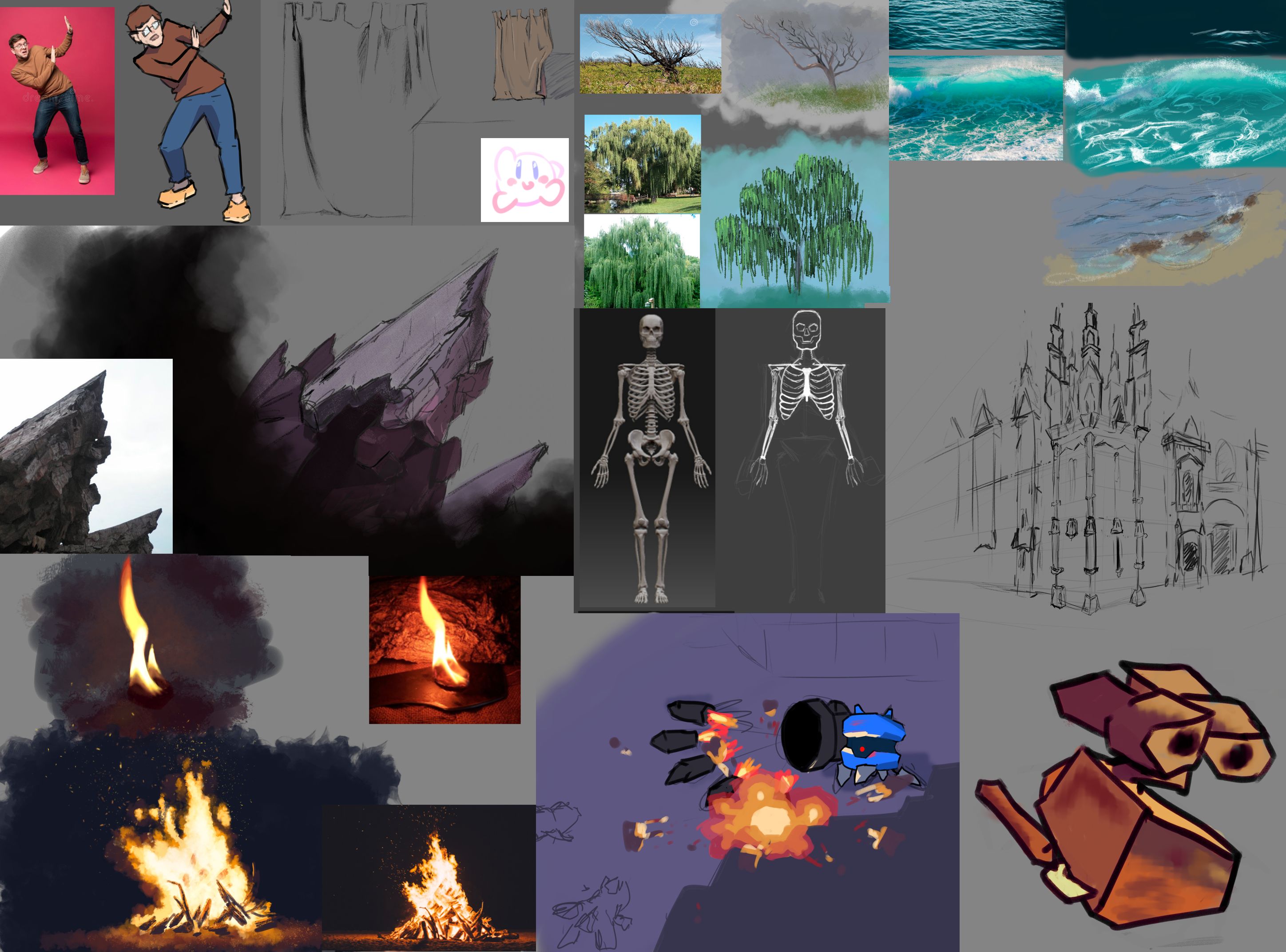
31.07.2021
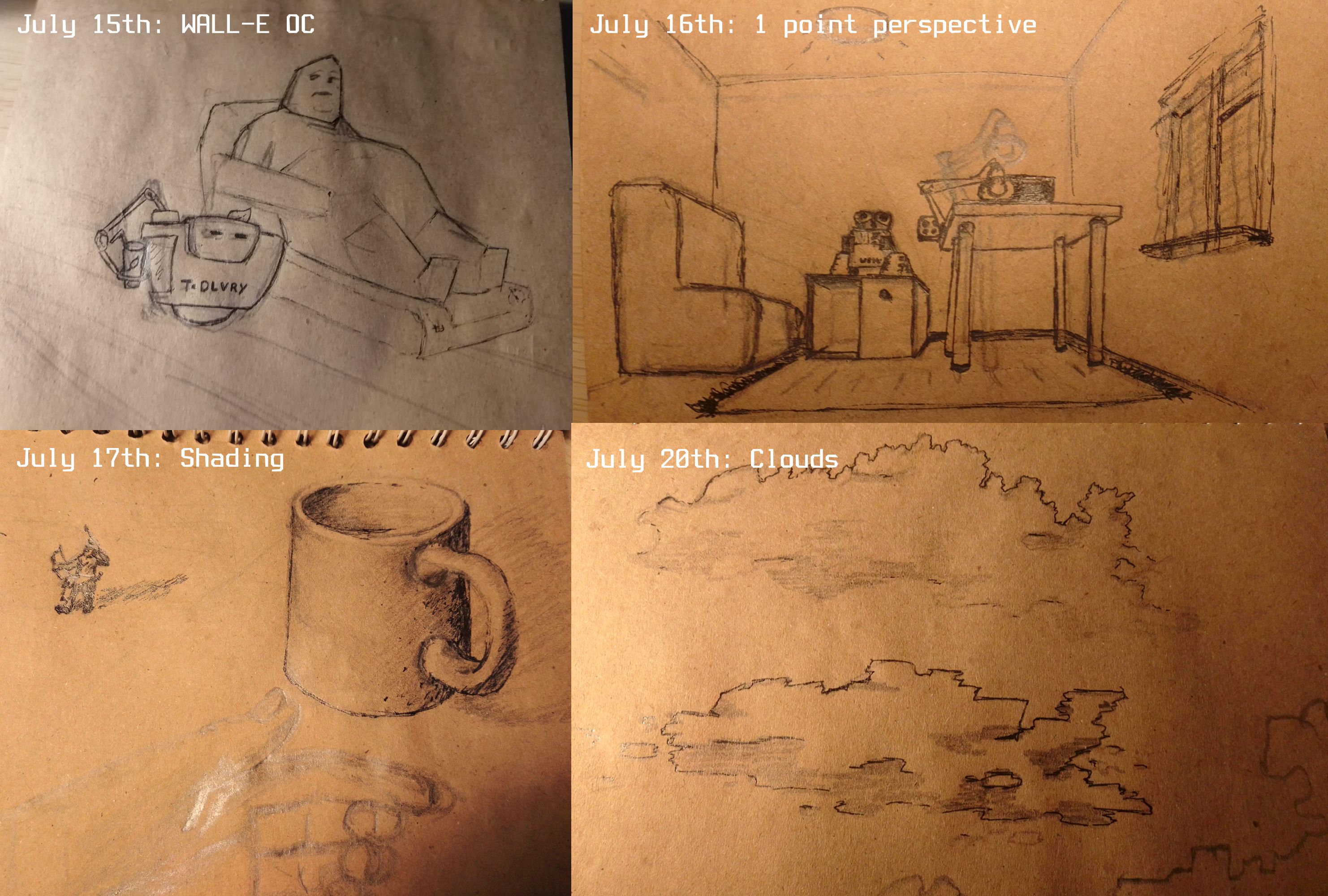
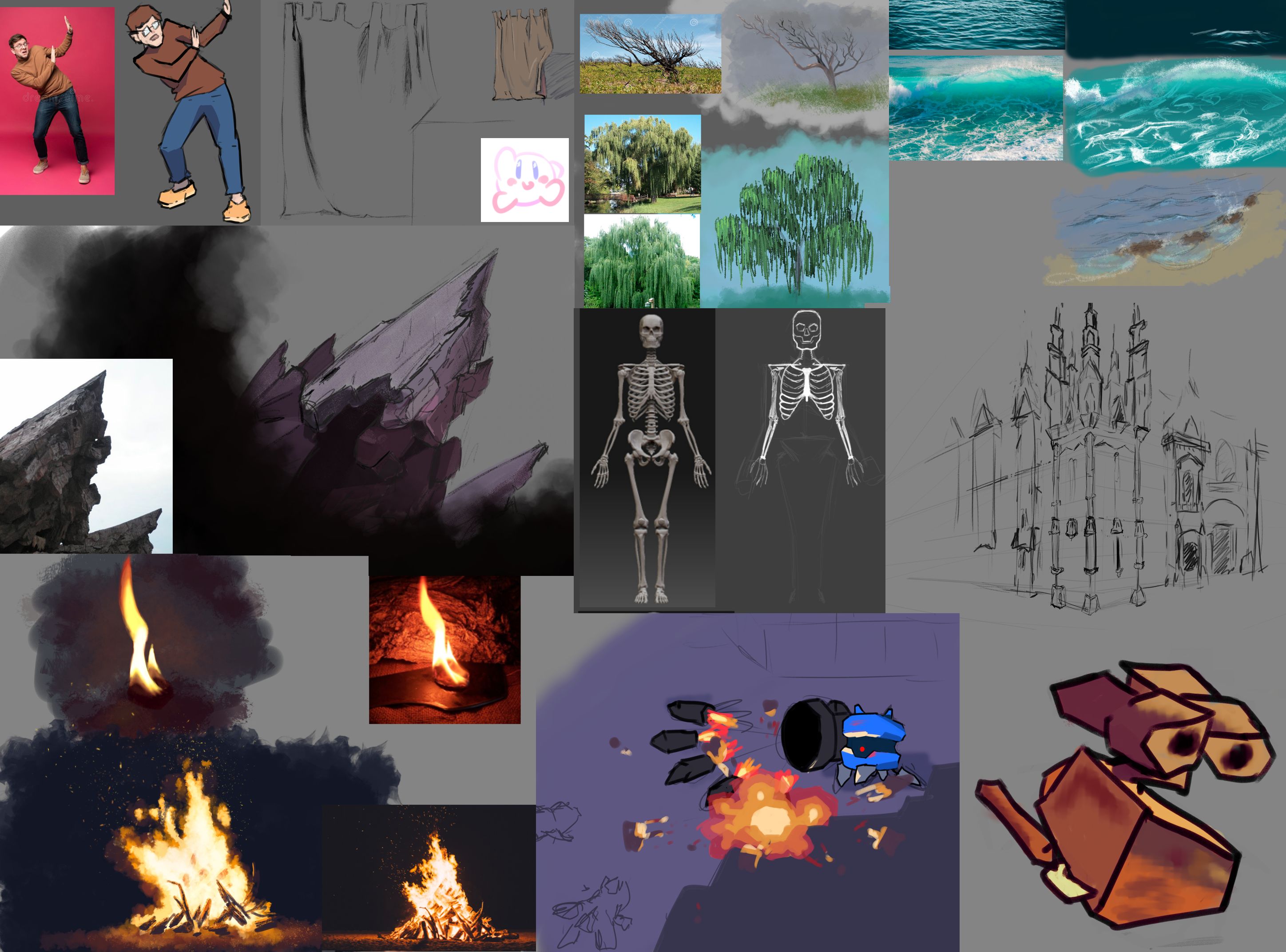
15 Day Challenge: Drawing
Me and my friend PizzArt decided to do 15 day long art challenges.
It is definitely a great way to make yourself learn something new.
You are motivated by 2 powerful things: deadlines - 1 piece everyday,
responsibility - your friend is expecting you, so you can't skip a
day for silly reasons.

4 of the images were drawn with pen and pencil, everything else
was drawn digitally in Krita (would recommend for painting).
I used filter and concept art brush packs from
Krita's website.
You can download the images and project files below if you want.
As you can see, the reference photos are also included.
 Check out PizzArt's drawings on
his blog.
Check out PizzArt's drawings on
his blog.
26.07.2021
Website Artwork
This was the first time I ever used Inkscape. Surpisingly
easy to use, the interface also looks nice.
Great open-source program!
This post will (hopefully) be updated in the future.